jquery实现二级导航下拉菜单效果_jquery
2020-11-27
来源:小奈知识网
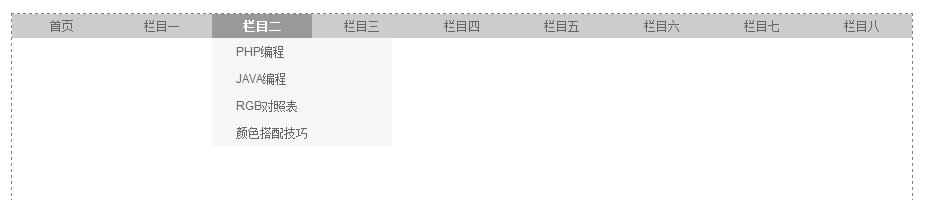
运行效果图:

具体代码:
第一步:确定导航的html格式
第二步:CSS实现导航效果
#nav {
line-height: 24px; list-style-type: none; background:#666;
}
#nav a {
display: block; width: 100px; text-align:center;
}
#nav a:link {
color:#666; text-decoration:none;
}
#nav a:visited {
color:#666;text-decoration:none;
}
#nav a:hover {
color:#FFF;text-decoration:none;font-weight:bold;
}
#nav li {
float: left; width: 100px; background:#CCC;
}
#nav li a:hover{
background:#999;
}
#nav li ul {
line-height: 27px; list-style-type: none;text-align:left; width: 180px; position: absolute;display: none;
}
#nav li ul li{
float: left; width: 180px;
background: #F6F6F6;
}
#nav li ul a{
display: block; width: 156px;text-align:left;padding-left:24px;
}
#nav li ul a:link {
color:#666; text-decoration:none;
}
#nav li ul a:visited {
color:#666;text-decoration:none;
}
#nav li ul a:hover {
color:#F3F3F3;text-decoration:none;font-weight:normal;
}
第三步:jquery实现下拉隐藏效果
希望本文所述对大家学习javascript程序设计有所帮助,教大家通过jquery实现二级导航下拉菜单效果。
显示全文